拥有一个Github账号
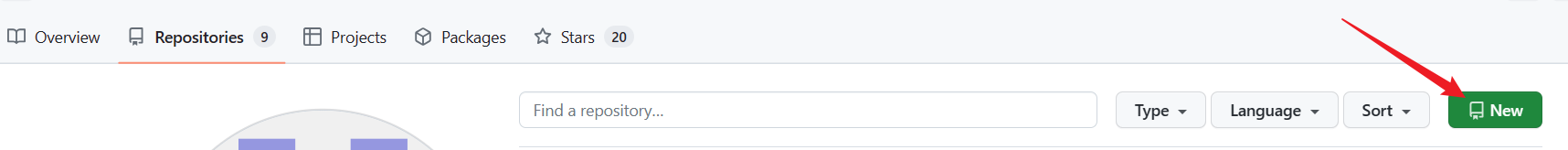
创建仓库

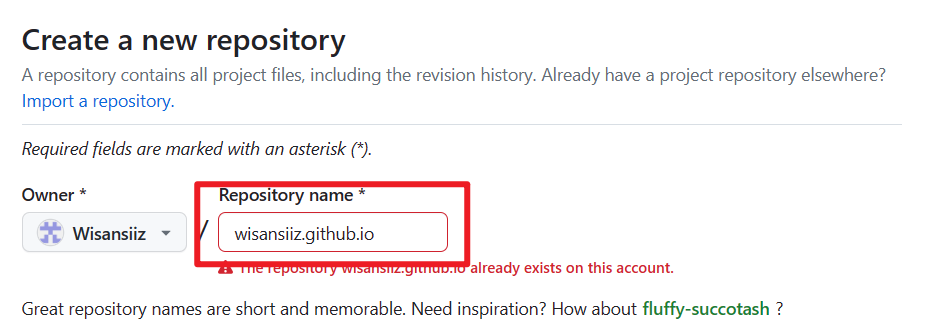
创建一个名为
用户名.github.io的仓库,使用小写用户名。因为我这里创建过了,所以显示已存在

生成连接Github的密钥
在终端中输入以下命令根据提示生成公钥和密钥
ssh-keygen -t rsa -C "GitHub注册邮箱"
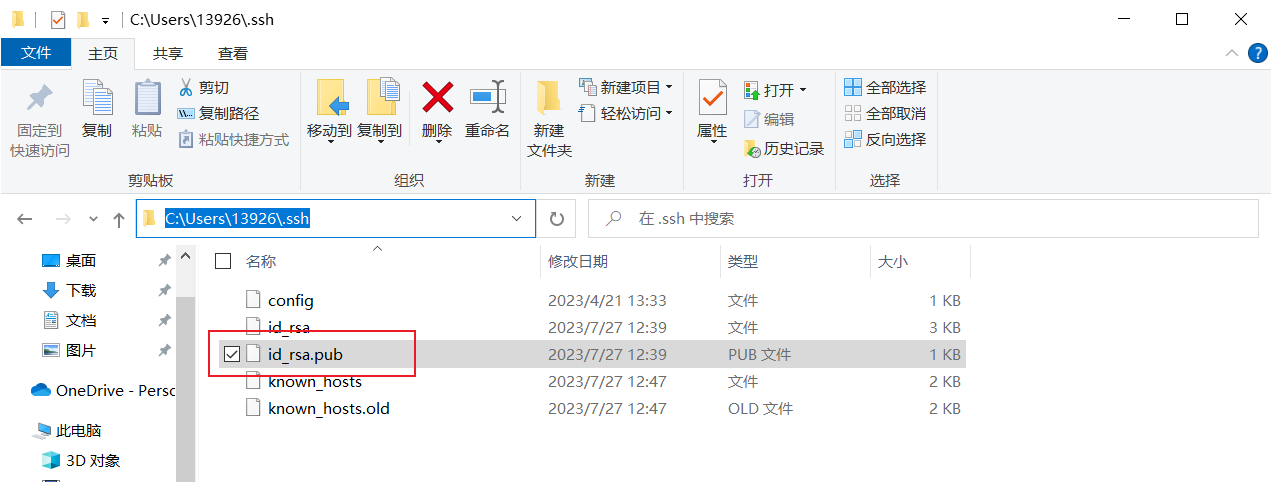
直接回车默认它的选项就会在C盘的Users\计算机用户名\.ssh下生成id_rsa.pub文件为公钥

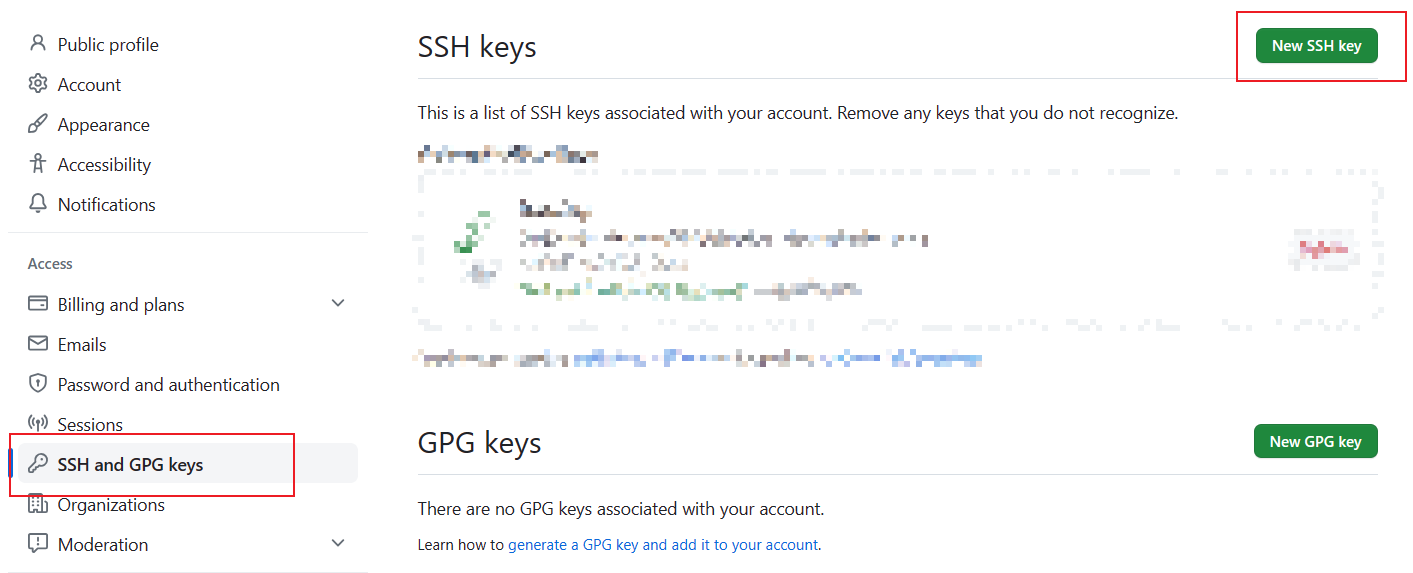
在个人设置界面找到SSH and GPG keys,新建一个SSH key

使用记事本打开刚刚的id_rsa.pub文件,将其中的内容全部粘贴到key中,titlle任意
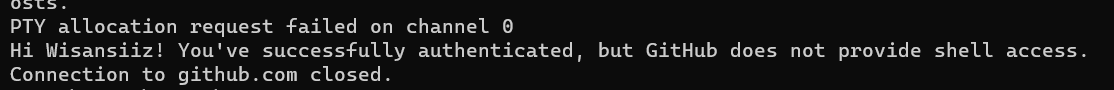
在终端中使用该命令查看是否连接成功
ssh git@github.com

安装Git
一直下一步安装即可:Git - 安装 Git
配置基本信息
git config --global user.name "GitHub用户名"
git config --global user.email "GitHub注册邮箱"
安装Nodejs
在这里有写就不再这里赘述:Nodejs安装教程
安装hexo
使用安装的nodejs中的npm命令来安装hexo
npm install -g hexo-cli
创建一个空文件夹来存放你的blog项目,在空文件下执行下面命令:
hexo init myBlog
该命令会在当前目录下创建一个名为myBlog的文件夹存放初始化博客项目
接下来就可以使用命令将他启动,使用hexo s -p 端口号可以在指定的端口上生成项目,默认为4000
cd myBlog
hexo clean
hexo g # generate 生成
hexo s # server 启动服务
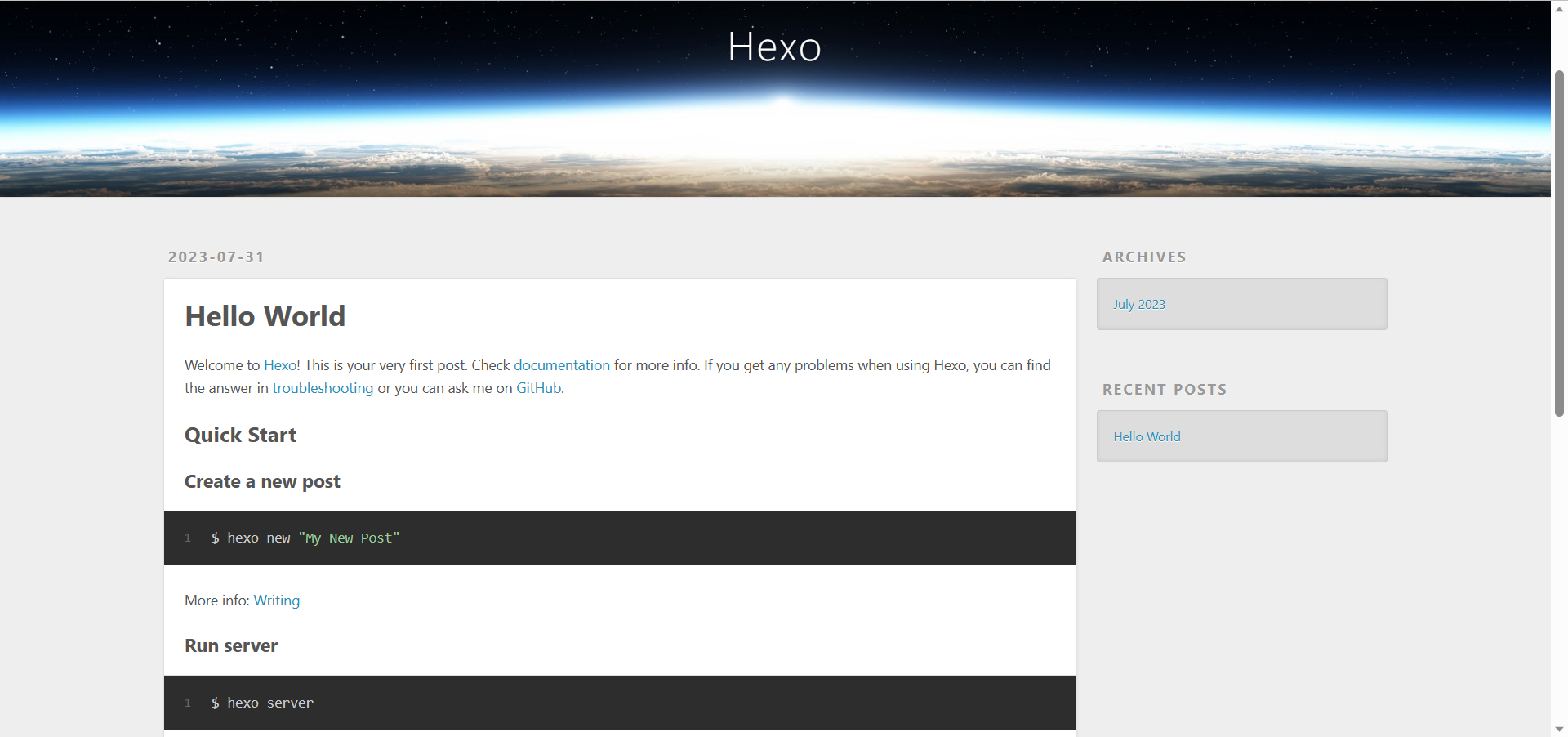
这时在浏览器打开localhost:4000就能查看到博客了

安装主题
这时你可能就会发现默认的博客样式相当的简陋,这时候我们就需要为hexo安装主题
你可以在github上寻找你想要的主题或者是在hexo的主题官网上寻找你想要的主题
这里我们以比较流行的hexo-theme-matery主题作为例子演示
通过git命令将主题的github仓库克隆到themes文件夹下:
git clone https://github.com/blinkfox/hexo-theme-matery.git themes/hexo-theme-matery
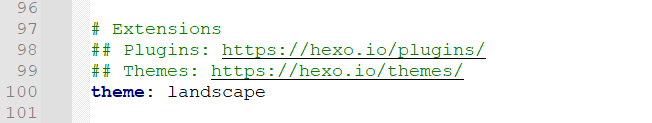
下载好主题后想要应用主题需要到myBlog文件夹下的_config.yml中将landscape修改为hexo-theme-matery

这时我们重新执行下面老三样命令,重新部署项目
hexo clean
hexo g
hexo s
注意:在本地部署测试时你可以不需要重启项目直接修改配置文件的内容就能够应用你刚刚修改的操作,但是在接下来要讲到的在github上部署时最好执行上述的
hexo clean和hexo g命令以确保清理缓存重新部署项目,防止出现明明本地没问题而云端却出错的情况。
此时重新打开浏览器你就会发现出现漂亮的主题了

该主题的相关配置在作者的github以及博客中都有较为详细的说明主题GitHub,主题博客
项目部署
上面说了这么多,那么如何将项目部署到GitHub上跑起来呢
修改配置文件
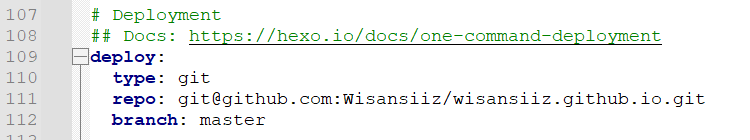
在hexo的主目录下的配置文件_config.yml中修改deploy选项


deploy:
type: git
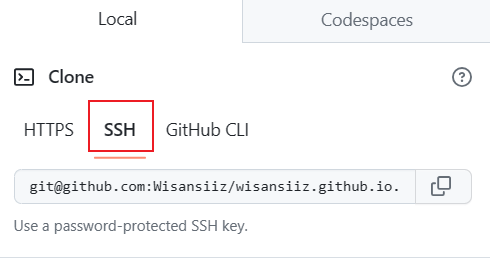
repo: # 填写你创建的 用户名.github.io 仓库的链接
branch: master # git的分支
使用命令推送
在myBlog文件夹下安装推送插件否则可能会出现ERROR Deployer not found: git
npm install hexo-deployer-git --save
修改完毕后使用命令将项目部署到GitHub,这里使用hexo d将项目推送到GitHub上
hexo clean
hexo g # generate 生成
hexo d # deploy 部署
等待部署完成,通过 用户名.github.io 的网址就能访问到和本地预览一样的博客了
域名绑定
本地操作
如果你想要通过自己购入的域名访问该网址而不使用.github.io的形式访问那么就需要进行域名绑定
在myBlog的主文件夹下找到source文件夹在此处创建一个名为CNAME的文件,注意文件如下图所示,没有后缀,没有后缀,没有后缀!

打开它在里面填入你的域名,如果你这里使用的是顶级域名那么你能使用它直接访问,如果使用子域名那么必须输入对应的子域名才能访问
该步骤是将每次推送到GitHub上时让
GitHub Pages能够自动绑定域名,要不然每次推送都要手动重新到仓库设置中绑定域名(domain)添加完该文件要推送一次,将该文件更新到GitHub,请执行使用命令推送中使用的三个命令进行操作
域名解析
如何让别人访问你的域名的时候网络能够知道你访问的是用户名.github.io你的网址,这时候就需要CDN域名解析,在你购买域名的服务商那里解析域名,绑定两个参数,这里以腾讯云为例,记录类型A的记录值填你,记录类型CNAME主机记录填写www(其他的也都可以),记录值填ping 用户名.github.io返回得到的ip地址用户名.github.io。

绑定成功后等待一段时间就能通过的配置的域名访问该博客
在腾讯云下域名解析的CNAME主机名为二级域名地址,如果你在上述部署到Github的CNAME文件中填写的是二级域名如 blog.xxx.com 那么在解析时也要填写对应的二级域名即主机记录为blog